wellcms 小程序使用 react + taro 3.4.12 + taro-ui 2.3.4 开发,二开和编译都需要 nodejs 环境,nodejs 环境也可以编译bootstrap。
有问题到 http://www.wellcms.net/ 留言
windows 10 安装nodejs,搭建nodejs环境教程。
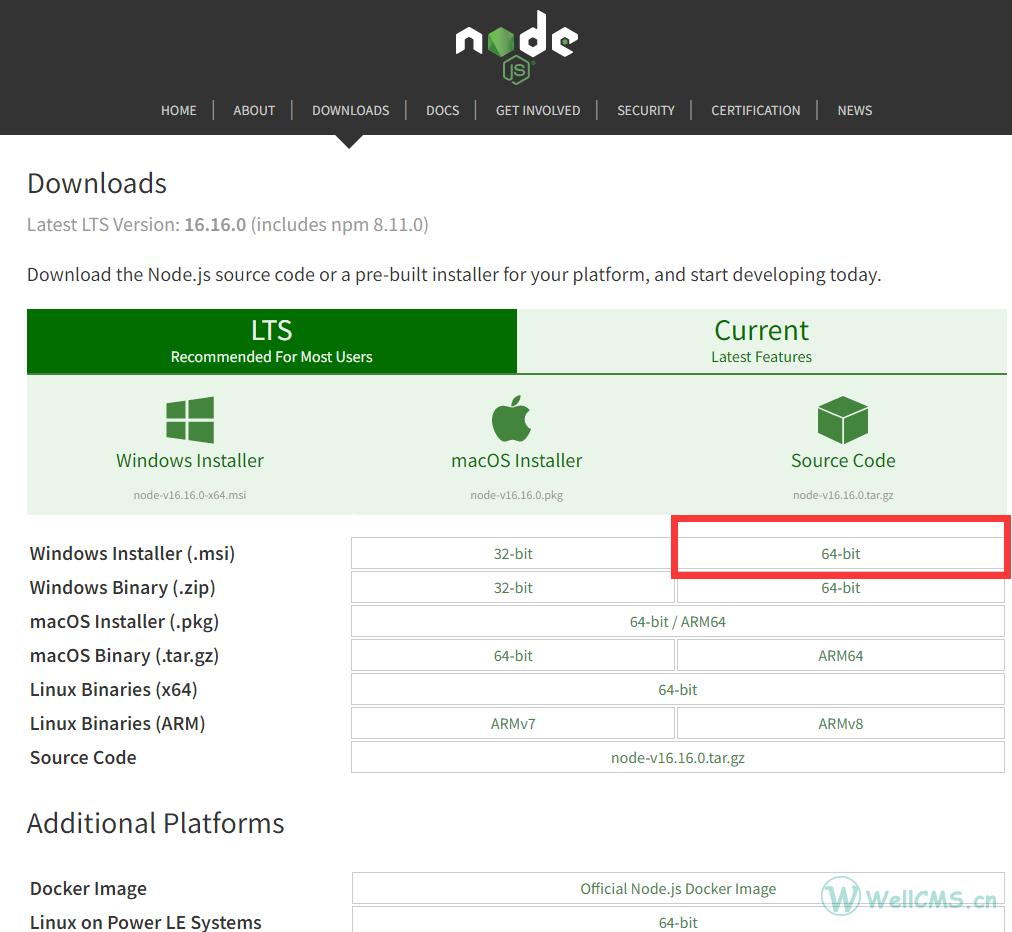
1.下载node.js最新版,我使用的是 v16.16.0 版本。
下载地址: https://nodejs.org/en/

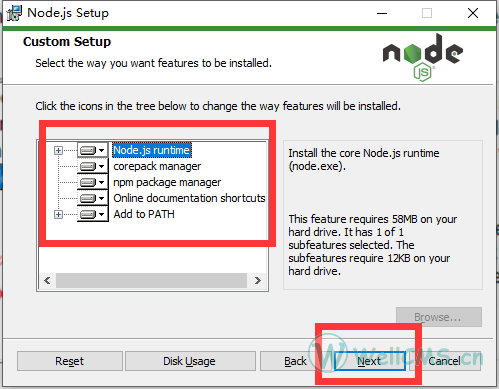
2.接下是安装,比较简单,看图就行了。


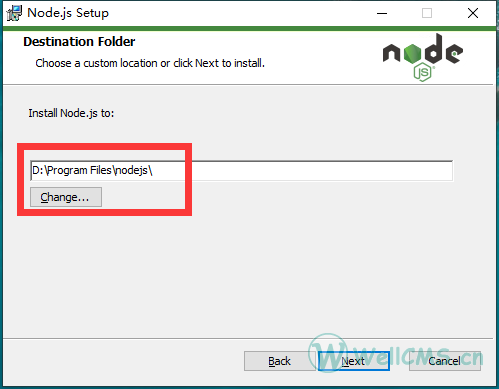
我安装到了D盘自己的需要,自行更改。
D:\Program Files\nodejs\


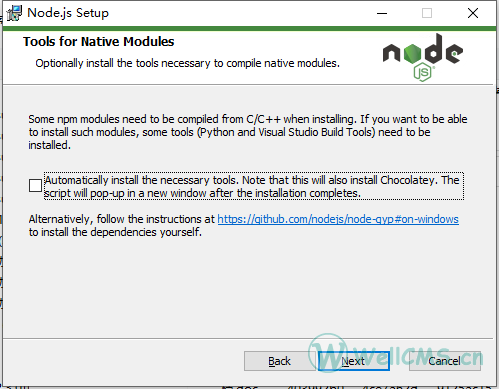
下面这个不需要勾选,勾选安装完会弹窗,下载一堆东西。


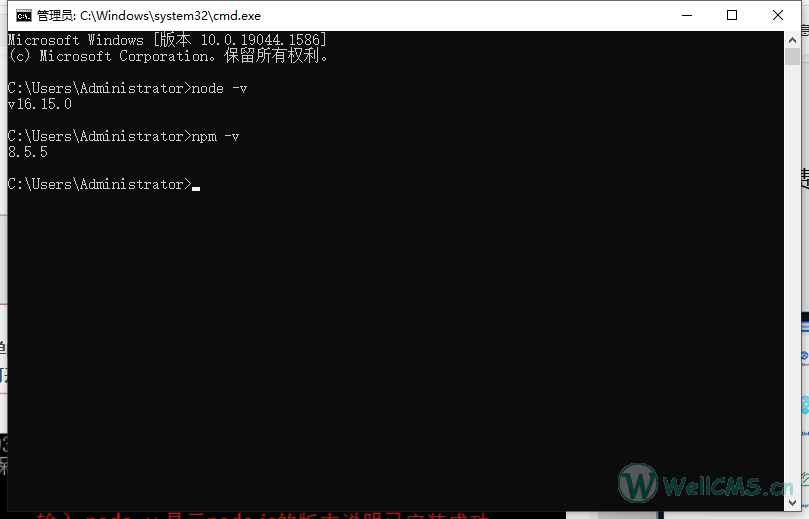
接下来WIN+R,以管理员权限打开CMD,输入下面的命令,显示出来就是成功了。
查看node的版本
node -v查看npm的版本(新版的node安装自带安装npm)
npm -v
3.1接下来配置环境变量
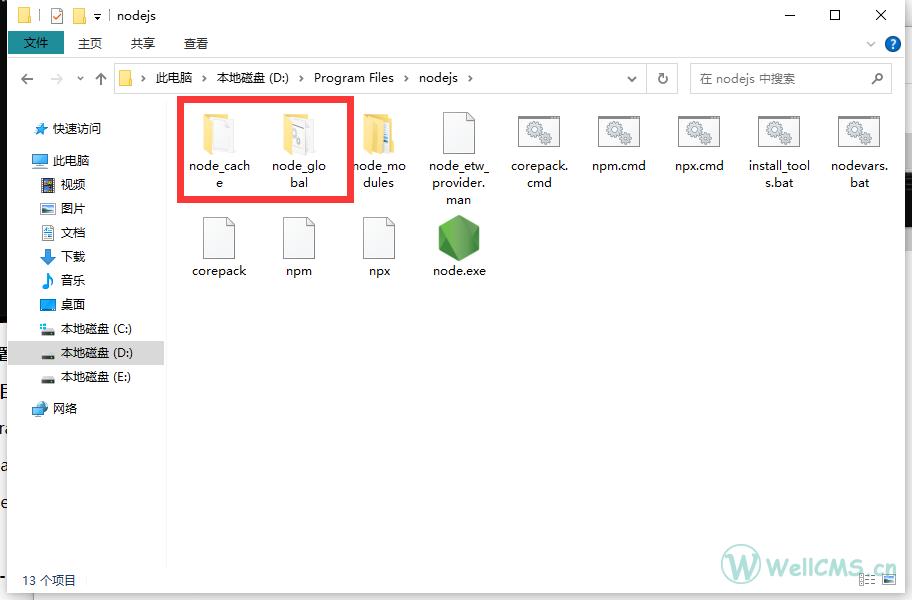
创建文件夹目录
在 D:\Program Files\nodejs\ 目录创建这2个文件夹
node_global
node_cache

管理员身份- 打开cmd,配置路径,配置完成关闭cmd窗口:
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"3.2 配置环境变量
找到电脑环境变量位置
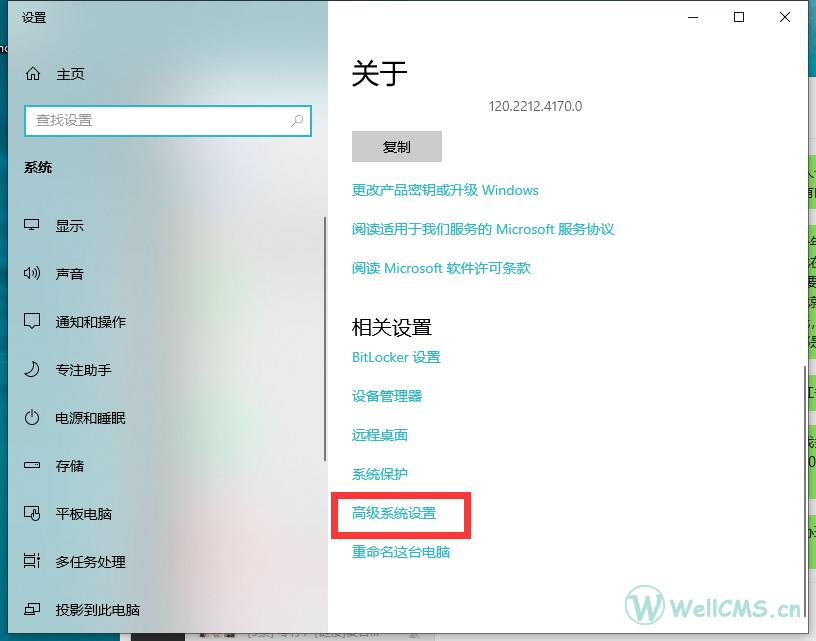
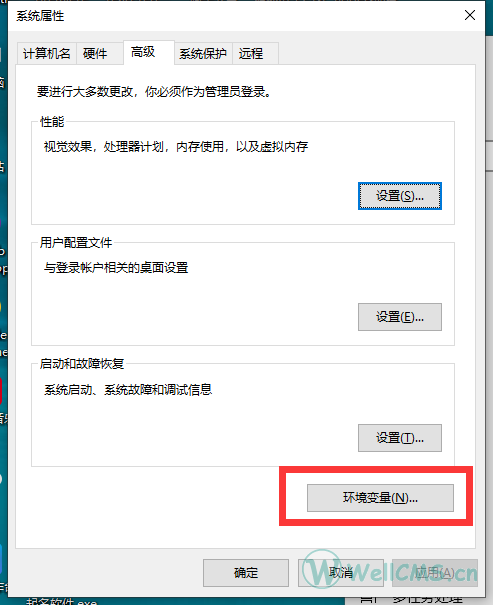
win10&win11:右键此电脑——属性——高级系统设置——高级——环境变量
win11还可以:点设置——系统——关于——高级系统设置——高级——环境变量


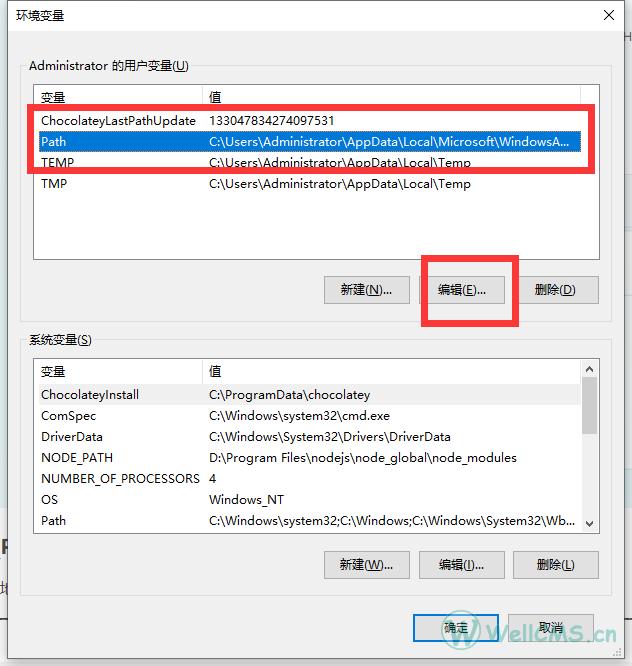
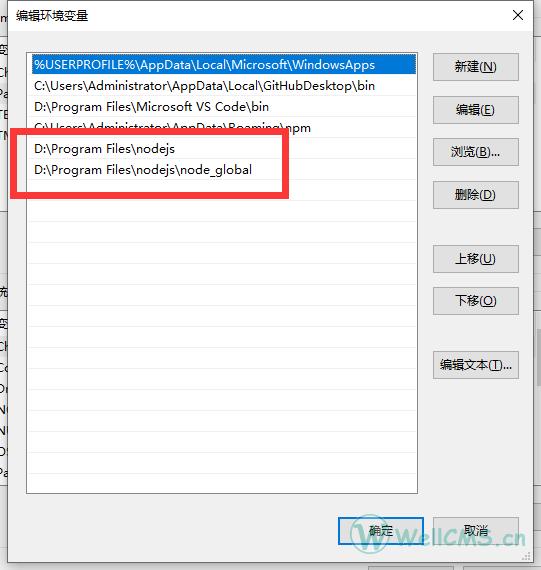
用户变量 Path 点编辑

追加下面2个,确定
D:\Program Files\nodejs
D:\Program Files\nodejs\node_global

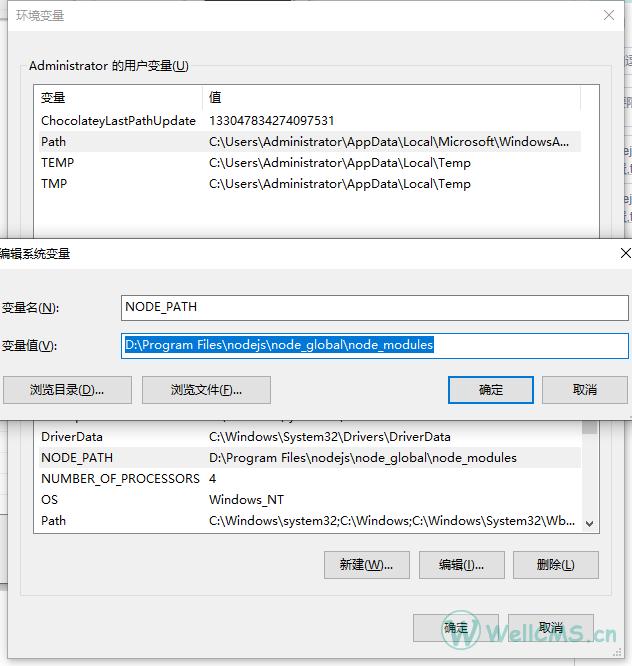
接下来系统变量新建,确定
NODE_PATH
D:\Program Files\nodejs\node_global\node_modules

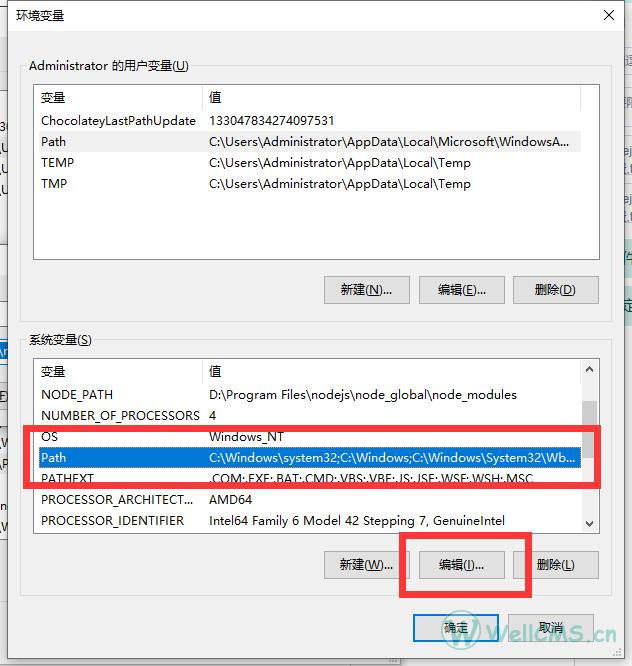
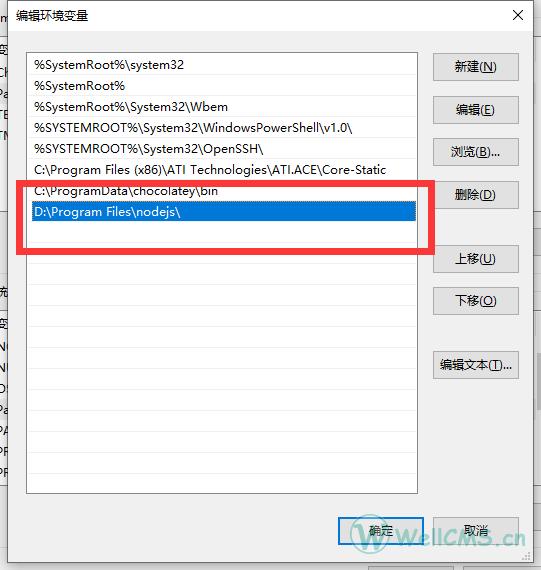
在 系统变量 中 选择 Path 添加如下属性,如果有可跳过
D:\Program Files\nodejs\


4.至此nodejs 环境搭建完成了,进行测试
全局安装最常用的 express 模块进行测试,命令如下:
16.16.0之前的版本使用
npm install express -g16.16.0之后使用下面的命令
npm install express --location=global执行完成后到 D:\Program Files\nodejs\node_global\node_modules 目录查看 express 在不在

5. 全局配置淘宝镜像
管理员身份打开cmd执行以下命令,全局配置淘宝镜像,这样下载速度会快些。
npm config set registry https://registry.npm.taobao.org
或
npm install --location=global cnpm --registry=https://registry.npm.taobao.org
6. 全局安装webpack
npm install webpack --location=global
至此nodejs环境搭建完成。
下面安装taro,需要使用 npm 或者 yarn 全局安装 @tarojs/cli 下面的任意命令都可以,推荐yarn安装,但需要先安装
npm install --location=global yarn安装cnpm命令,安装cnpm或yarn其中一个就可以
npm install --location=global cnpm全局安装 @tarojs/cli 执行任意一个命令
# 使用 npm 安装 CLI
npm install -g @tarojs/cli
# OR 使用 yarn 安装 CLI
yarn global add @tarojs/cli
# OR 安装了 cnpm,使用 cnpm 安装 CLI
cnpm install -g @tarojs/cli如果安装过程出现sass相关的安装错误,请在安装 mirror-config-china 后重试。我是没有出现这个问题,没有出现的忽略。
npm install --location=global mirror-config-china
管理员身份打开cmd进入D盘,不然会安装到C盘
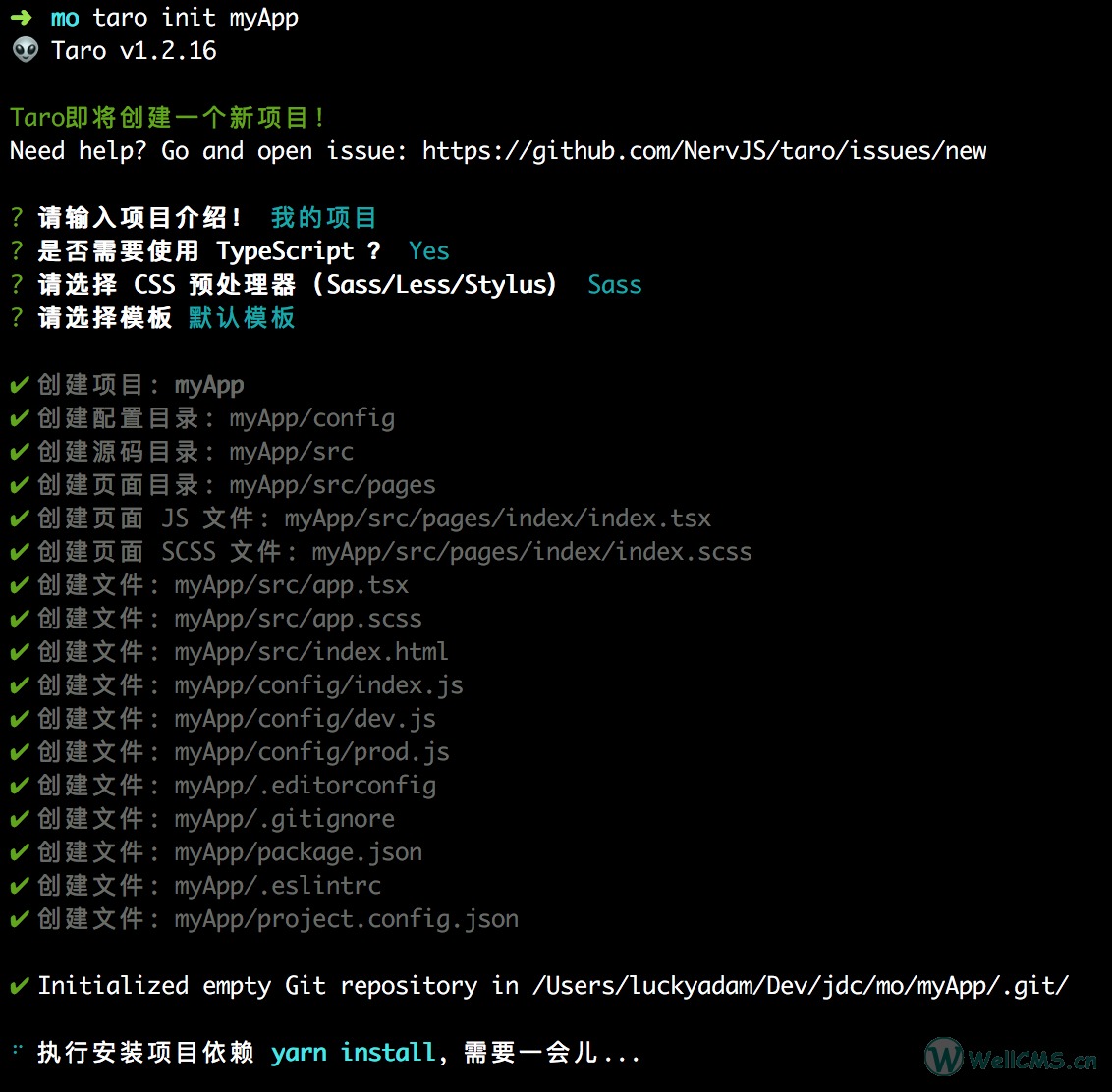
d:taro安装完成,新建项目使用命令,在D盘根目录会创建myApp目录。这是新建,安装已有项目往下看。
taro init myApp输入命令之后有一些选项

已有项目安装依赖或在创建完项目之后看这里,Taro 会默认开始安装项目所需要的依赖,安装使用的工具按照 yarn > cnpm > npm 顺序进行检测。一般来说,依赖安装会比较顺利,但某些情况下可能会安装失败,这时候你可以在项目目录下自己使用安装命令进行安装
# 进入项目根目录
cd myApp
# 使用 yarn 安装依赖
yarn
# OR 使用 cnpm 安装依赖
cnpm install
# OR 使用 npm 安装依赖
npm installwellcms 小程序目录为miniapp,管理员身份打开cmd
# 进入D盘
d:
# 进入项目根目录
cd miniapp
# 使用 yarn 安装依赖
yarn
# OR 使用 npm 安装依赖
npm install
# OR 使用 pnpm 安装依赖
pnpm install
# OR 使用 cnpm 安装依赖
cnpm install